You need to build an one page website. How do you go about building one? Do you use specific tools? You can chose to build a landing page with a pre-built template that you customize or build your own from scratch. The best way to learn a new set of tools or a framework is to build your own. I choose to build a new website with Bootstrap and LESS.

What type of website?
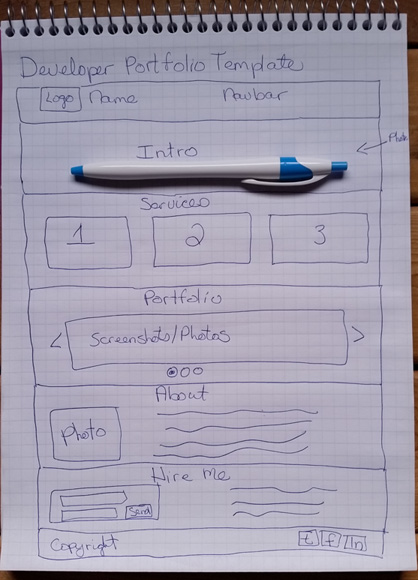
One page portfolio for a Developer. I sketched out on paper a basic design.

When building a new website, you have to make a lot of design decisions. For this project, I am focusing on choosing colors, fonts and images.
How do you choose the colors?
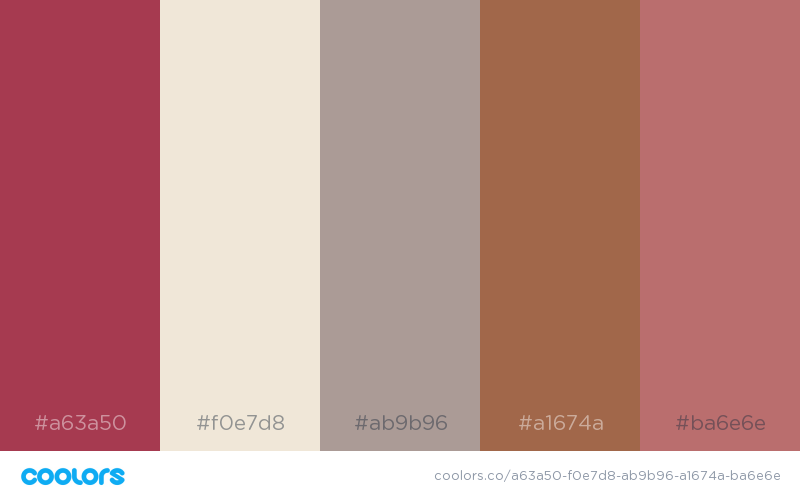
For inspiration, I looked books that I own. I selected one with a color scheme that I liked. Next, I used a Material Design Generator to create a color palette. For this project, I used coolors.co and selected a color palette similar to the book cover.

What fonts are you going to use?
You want to pick fonts that work well with your website’s content. You can use these tools to help pick fonts that look good together. fontpair.co or 20 Inspirational Free Resources for Better Typeface Pairing Or if you want to experiment, use fonts.google.com to find a font you like and look at the recommended pairings.
For this project, I decided to use: Julius Sans One and Crimson Text. I found it on https://femmebot.github.io/google-type/.
Where do you get images from?
Do you take your own photos or get them from a stock photography website? Whenever you can, you want to customize your website with your own custom photography. Not all projects give you the time to create your own photos. When you can’t create your own photos, you can use stock photography from different web collections. I like to get stock images from pixabay for my projects. I picked out a hero image and several support images for this project.

What was the result?
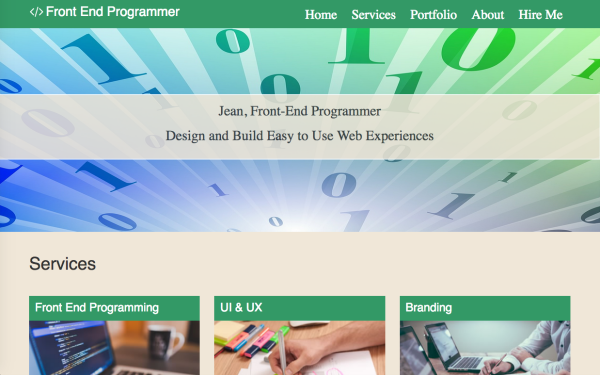
It didn’t work out. The color scheme and hero image seemed too busy, red and angry. So, I decide to look for a better hero photo. The one I chose wasn’t working. I tried a couple of different photos. I found one that I liked better, but it didn’t fit the existing color palette. The next step was to change the color scheme slightly. I picked out two colors in the photo that looked good with the other colors in the color palette. I changed the CSS to see how the new colors worked. They looked much better. The newer version of the website works better than the original.

As web developers, we make decisions that affect the design and functioning of a website. Not all decisions work. Sometimes, you have to make changes that affect the design for the better. You may even have to change your approach in order to make a website or app an reality. Have you ever had to make minor changes that improved your original design?
