How do you customize Bootstrap? The quickest way is to customize the CSS. You create own theme to make your Bootstrap website look they way you want it to.
What if you want to do more? You can customize your build of Bootstrap. There are two options: use a Bootstrap generator or modify your copy of Bootstrap.

Use a Bootstrap Generator
You can customize and download your very own custom build of Bootstrap. With Bootstrap’s Generator, you can choose which components, Less Variables and jQuery plugins that your version will support. Before you customize Bootstrap, read the documentation to learn how it works.

Customize your build
When you customize your build, you can choose from a previous version that you built or start from scratch.
When you start from scratch, you have four steps to complete.
- Choose your components
- Select the jQuery plugins that you require
- Customize Less variables to define your colors, sizes and more
- Click on Compile and Download your customized version
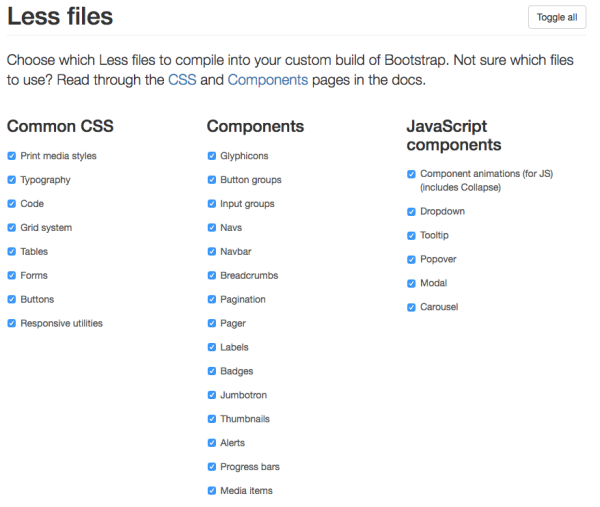
First, choose the components that you want to support. You may choose your components either by unchecking the ones you don’t need or using the Toggle All button. It turns off all of the components in this section, so you can choose individually the ones that you want.
Next, select the jQuery plugins that you require. You may turn them all off using the Toggle All button or unselect them individually.
Once you picked your jQuery plugins, you can modify the Less Variables. For each variable that you want to change, edit the value in the text box provided.
Finally, click on the Compile and Download button to create your customized version. If you haven’t already, create a Bootstrap website to test your new customized version. You can always go back and change your version if it doesn’t work the way you want it to.
Modify Your Copy of Bootstrap
Don’t want to use a generator? You can modify your own copy of Bootstrap. Before you modify your copy, you need to understand how Bootstrap is organized and what you want to change. Keep your changes separate. Bootstrap recommends modifying the variables.less file. In Customizing Bootstrap the Right Way, Mark Healey recommends creating your own file with all your changes and modifying the bootstrap.less file to import your new file. His method makes updating Bootstrap simpler when they make changes.
Whether you choose to customize Bootstrap by creating your own theme, using a generator or modifying the files, you can make it your own.
