You want to include a screenshot of your app on your blog post or website. How do you make it look great? You want your screenshot be apart of the design and attract the attention of visitors.

What can you do?
Use a colored pattern
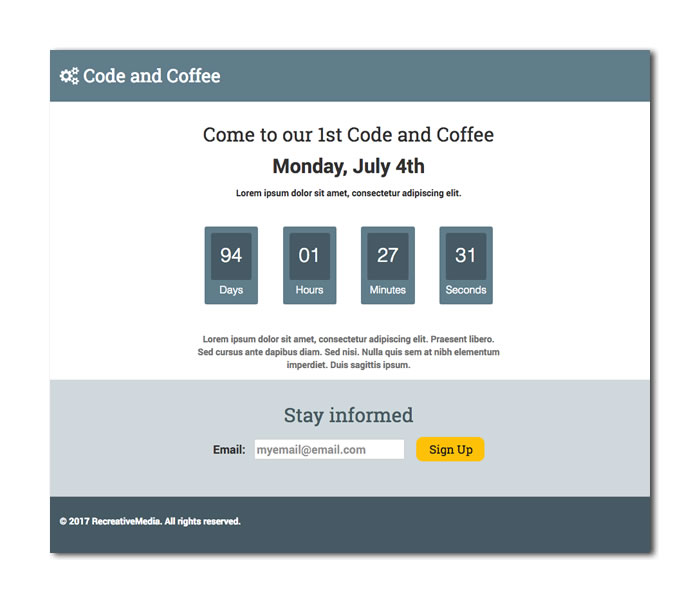
Put your screenshot on a solid or patterned background. The background can help to draw attention to your screenshot.
Place it on an image of a computer or phone
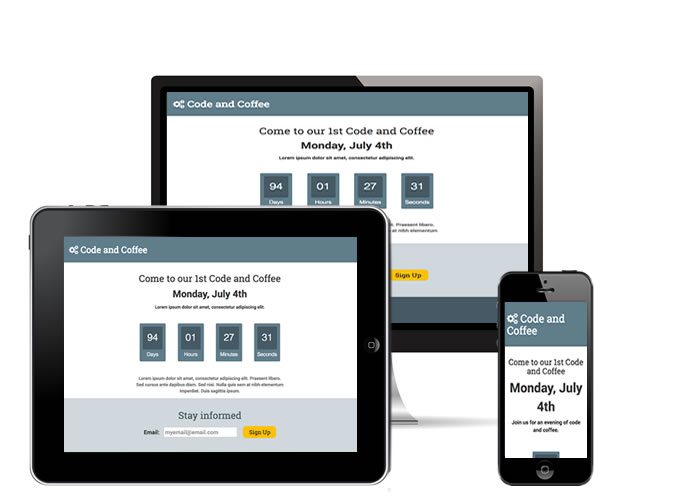
Create a screenshot that shows how your app looks on a desktop, phone or tablet. With a blank template, you can size it to fit. First, resize the computer monitor image to the size you want. Then, resize your screenshot to fit inside the monitor. You may need to crop and resize to get it to fit without looking squished.

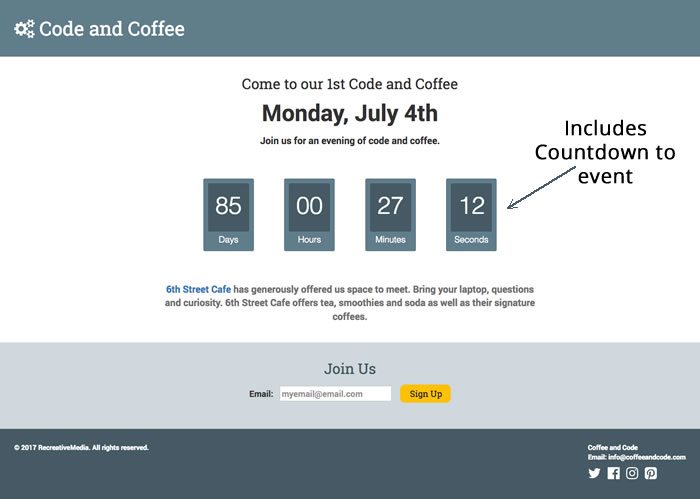
Add text to the screenshot
Is there a feature or part of your app that you want to show? Take a screenshot that focuses on that area of your app. Then, use your favorite photo editor to add text that describes the features that you are showing.

Create Multiple Screenshots
One screenshot doesn’t show the uniqueness of your app. Try three. Layer them on top of each with the most important screenshot on top. Or show it on a desktop, tablet and phone.

Add a shadow behind it
Use your favorite photo editor to edit the screenshot and add a background shadow to the image. The shadow can make it look like it is hovering over the background on your page.

Your screenshot is an important part of the design. You want to make it stand out. Mix and match one or more of these techniques. You can make it look great by using one or more of these additional design techniques.
What do you do to make your screenshot great?
