Do you use Font Awesome? I have used Font Awesome on my development projects. When you depend on a library, framework or font, you eventually need to upgrade to the latest version. Upgrades don’t always go smoothly. Font Awesome recently released their 5.0 version.

How do you switch to the new version?
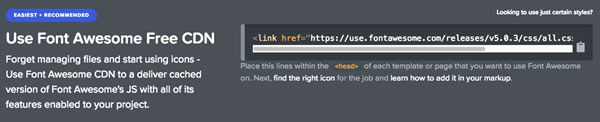
Before beginning, I looked at their getting started page. By looking at their documentation, I saw that they have different options for using Font Awesome 5.0. I chose the option that worked best for my project.
Updating my project with 5.0
Originally, my Bootstrap template used it as a web font. For the update, I chose to use the same method. They recommend to use their free CDN.

I picked out a Bootstrap template that used an older version of Font Awesome to upgrade. The template had icons for web applications and a few brand icons into. The update show the web application icons and not the brand icons. Font Awesome changed their naming convention for the icons.
![]()
Without the new names, the icons don’t show. I got a little box with text in it. Once I changed to the new naming convention, fab, my social media brand icons displayed.
![]()
After fixing the social media icons, I switched the other icons to match their new naming convention.
With 5.0, Font Awesome has a free and pro version. I’m using the free version. In this version, the icons are a bit different from the previous version. I didn’t like one of the icons and found out that I didn’t have a choice. If I wanted a better one, I had to upgrade to the pro version. The quicker option was to pick a different icon for this project. I picked a different one. It works fine for this project.
Summary
Switching to 5.0 was easy. Not all upgrades you smoothly. Sometimes you spend hours trying to figure out what went wrong. Not this time. A few quick switches and my template look good.
