Web developers use a variety of tools to build web sites and web applications. A typical project may require you to use a code editor, photo editor, online code or font generator and more. I have complied a list of 7 web development tools to help you solve specific problems.
Free Photo Archive
The current advice is to be choosy about when you use stock photos. If you choose to use stock photos and have a limited budget, use a free photo archive like Morgue File. With a photo editor like Photoshop, you can customize the photo to fit with your website.
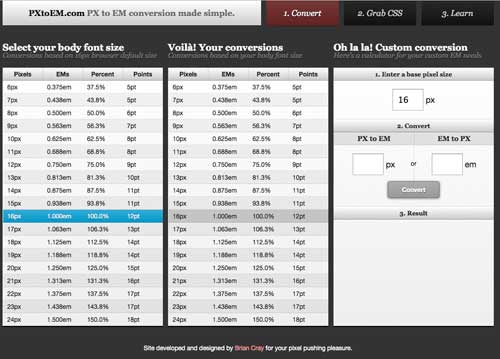
Convert Pixels to Em
Not sure how to calculate the number of ems in pixels or vice versa. Use pxtoem to convert pixels to ems, points to pixels and even percentages. You can use the chart to find the answer you need or use the custom calculator.

Convert pixels to ems and more
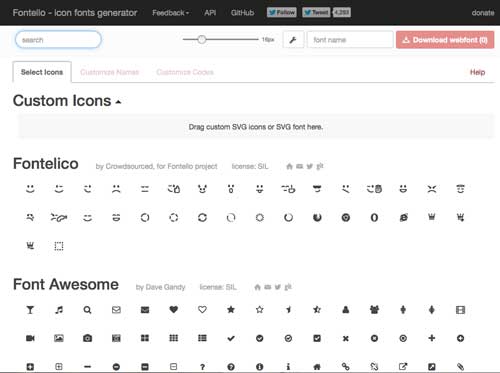
Icon Fonts Generator
Fontello is an icon font generator. You can choose from available icon fonts like Font Awesome or create your own customize set of icons. Pick and choose the icons that your need to ensure a consistent look and feel on your website.

Generate icon fonts
Color
Picking a color palette for your website can be challenging. You may have any idea of some colors that you want to use. If you need inspiration, you can use a color palette tool like Adobe Kuler. Adobe Kuler allows you to create your own color palette or explore pre-made themes (color palettes).
When you work on a project, you may need to create a border or a gradient and you want to keep within the same color variation. 0to255 lets you pick a color and choose from the variations of that color. You can use it to simplify the process of choosing colors.
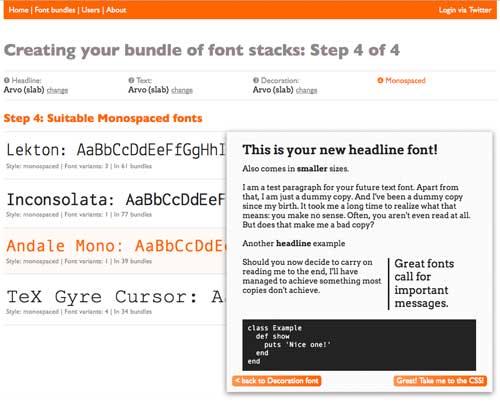
Font Generator
Need to choose fonts for your website? Awesome-fontstacks lets you mix and match your fonts. You use the wizard to walk you through selecting the fonts for your website. Once you have the fonts that you like, you can generate the CSS @fontface code. To use, download the fonts, save the fonts and CSS to your website.

Choose fonts for your website
Responsive Grid Generator
Grid layouts make designing your website easier. You may choose to build your own framework, use an existing grid framework or create one with a grid generator. Gridpak is a responsive grid generator. You tell it how many columns, the amount of column padding and gutter width. It generates the grid. You can view it right away to see how your choices would look. Once you like it, you can download the framework and apply it to your design.
With tools like these, you may speed up the process of building a website. Tools are to help make your work easier not harder. Not every project is the same. You need to select the tools that fit the job. This short lists gives you a few more tools to choose from.
What tools do you use when designing and developing your websites?
Related Article
