When you write a blog post that features code, you’ll want to show your code. But, you don’t want it to act like code. What are your choices for adding code to a blog post? You can manually show your code, use a plug-in or embed it into your post. Which one do you choose?

1. Code it manually yourself
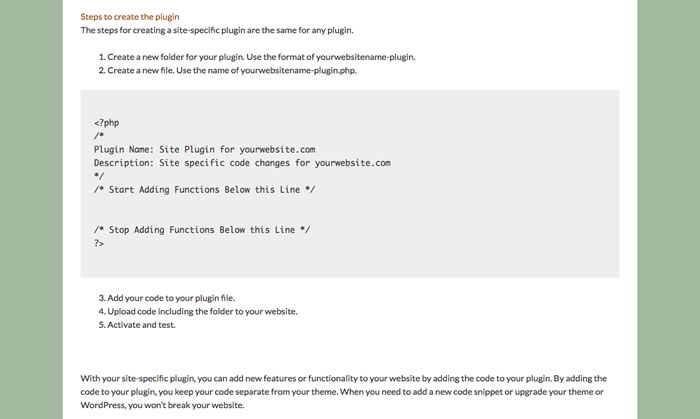
Write the code to style it yourself without using a plug-in or hosting your code on another website. You can create a code snippet with HTML and CSS. With the HTML tags <pre> and <code> and CSS, you can style your snippet to work with your design.

2. Use a plug-in
If you prefer not to code it yourself, your next option is to use a plug-in. For WordPress, you can use a plug-in called Code Snippets. With Code Snippet, you can manage your snippets easily.

3. gist.github.com
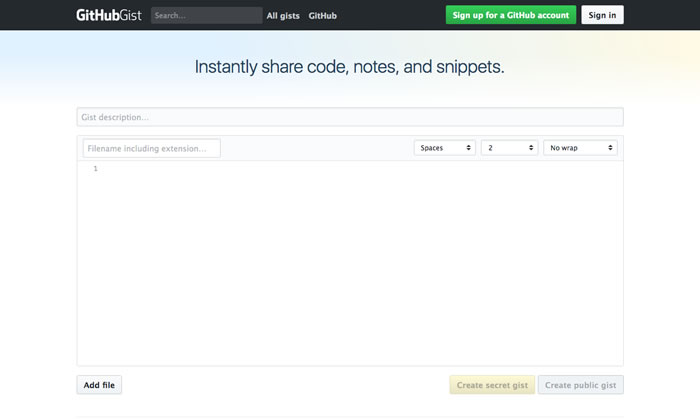
Don’t want to code it yourself or use a plug-in and you have a github account? You can host your code on gist.github.com. They provide you with a way to embed code snippets on your blog.

4. CodePen
Are you a CodePenner? If you are and have a self-hosted WordPress blog, you can embed your pens or use the CodePen Plugin. CodePen takes care of the code and formatting for you. Refer to CodePen’s documentation on the best method for you.

Summary
Whether you create code snippets with code, use a plugin or host on gist.github.com or CodePen, these methods provide 4 different ways to show your code.
