If you write front-end code, you have built a website using HTML, CSS and JavaScript. JavaScript is popular because it is easy to code and flexible. As your website add more features, you may noticed that your JavaScript gets more difficult to add new code. JavaScript doesn’t scale very well. To deal with this, you may have switched to another framework like Node or Angular JS.

TypeScript by Microsoft helps you to write JavaScript that scales. With TypeScript, you can write it and compile it into JavaScript. Your compiled code will run on any browser or JavaScript framework that supports ECMAScript 3 or greater. When you write valid TypeScript, it compiles into valid JavaScript.
Top 5 Reasons for switching to TypeScript
At the Milwaukee .Net Users Group, David Pine explained the 5 reasons why you should switch to TypeScript.
5. Compatibility
TypeScript is compatible to ECMSScript 3 and newer.
4. Tools
You can write TypeScript using popular coding tools like Visual Studio products also support TypeScript.
3. Open Source
TypeScript is open source. It is being developed on GitHub. You can look at the specification on GitHub. You can download the source code and post issues right on GitHub.
2. Type System
You can use types that you use in other programming languages like:
- Classes
- Interfaces
- Abstract Classes
- Namespaces
1. Compilation
“If it compiles, it is one step closer to working code.” – David Pine
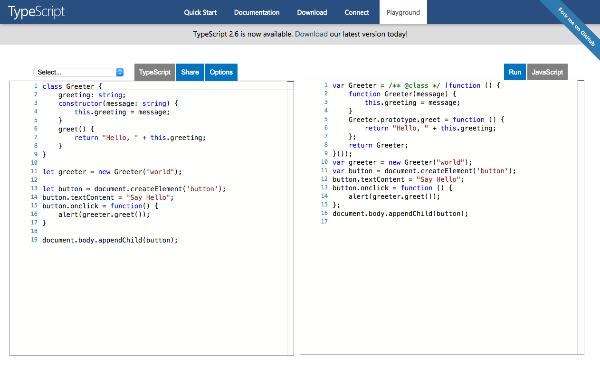
TypeScript compiles into simple, clean JavaScript. Valid TypeScript is also valid JavaScript. With the compiled code, you can run it in any browser.
Want to see TypeScript Compiled into JavaScript?
You can go to Playland and see the TypeScript compiled into JavaScript.

JavaScript is every where on the web. As a developer, you have probably used and supported it in your projects. TypeScript helps you to write code using programming features that developers in other languages are used to. It creates compatible, clean JavaScript while allowing you to use the tools that your already have.

