What are empty states? These are spaces on your app or web page which can be empty or blank. Screens or panels where no data or content displays. Why? Your users haven’t entered anything or data can’t be displayed.

Photo by: Darkmoon_Art on Pixabay
You might be familiar with empty states. Some typical scenarios are:
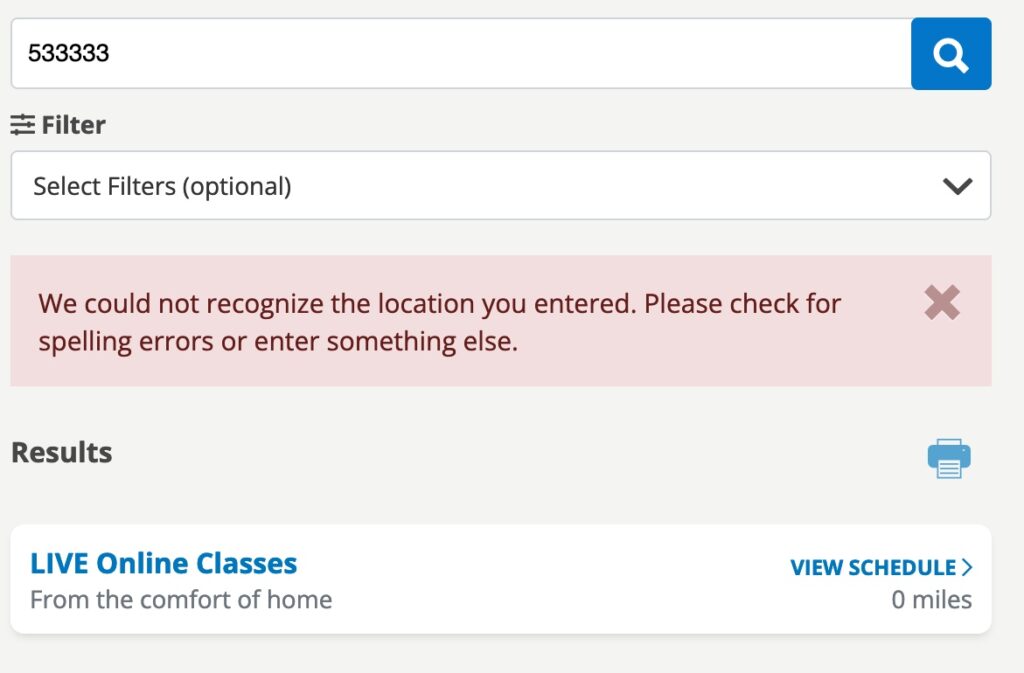
- When a search returns no results
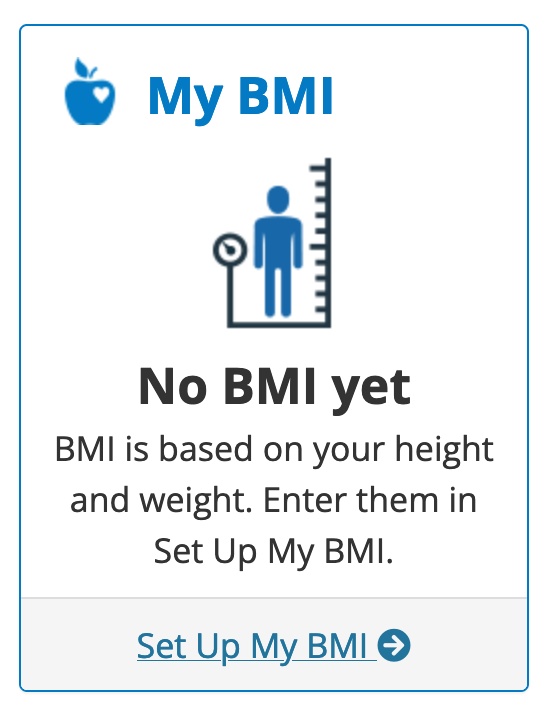
- You have downloaded a new app and haven’t entered any data or content
- An error has occurred
- When you have deleted all of your data
What can you do? You could leave it empty. Or display information to the user. What kind of information would you put here? You want to use this space to communicate the app’s status. Teach new users how to get started or discover new features.
Communicate status to the user
When you use an app, sometimes you may wonder if it is working. This can occur when you run a search and get no results back. Or an error has occurred.

Teach users how to get started
A blank or empty space can be intimidating to first time users. Use the space to teach your users what to do next, you help them to get started using your 
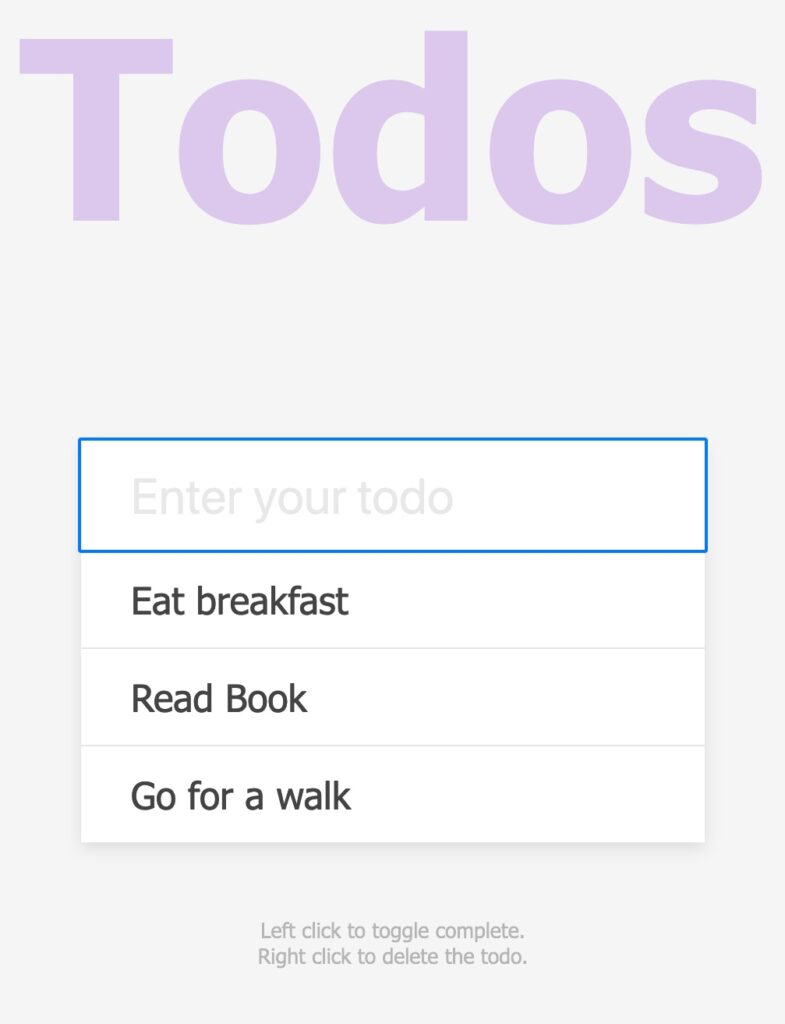
Starter Content
Show your users how to create new content with examples. Use starter content to give them an idea on how to fill the space. If you sharing photos, you may put a couple of photos in to demonstrate how that works.

Summary
Don’t leave your users guessing what the app is doing. By using empty states, you help your users to get started using your app quickly. Learn how it works and be confident they can get what they want to do done. Refer to Designing Empty Spaces in Complex Applications to learn more.
