A bad user interface can lead to a bad user experience. Everyone has used apps and websites that are difficult to use. Or even confusing. Bad design choices can lead to a bad user experience. Choices like inconsistency, bad color decisions, too many fonts and confusing UI.

Photo by Alvaro Reyes on Unsplash
What UX mistakes can you avoid in your next app?
1. Too many fonts
How many fonts are too many? Sticking with a couple of fonts makes it easier to read. Two or three. Use one or two fonts for your headings. One font for the body. Keep it simple.
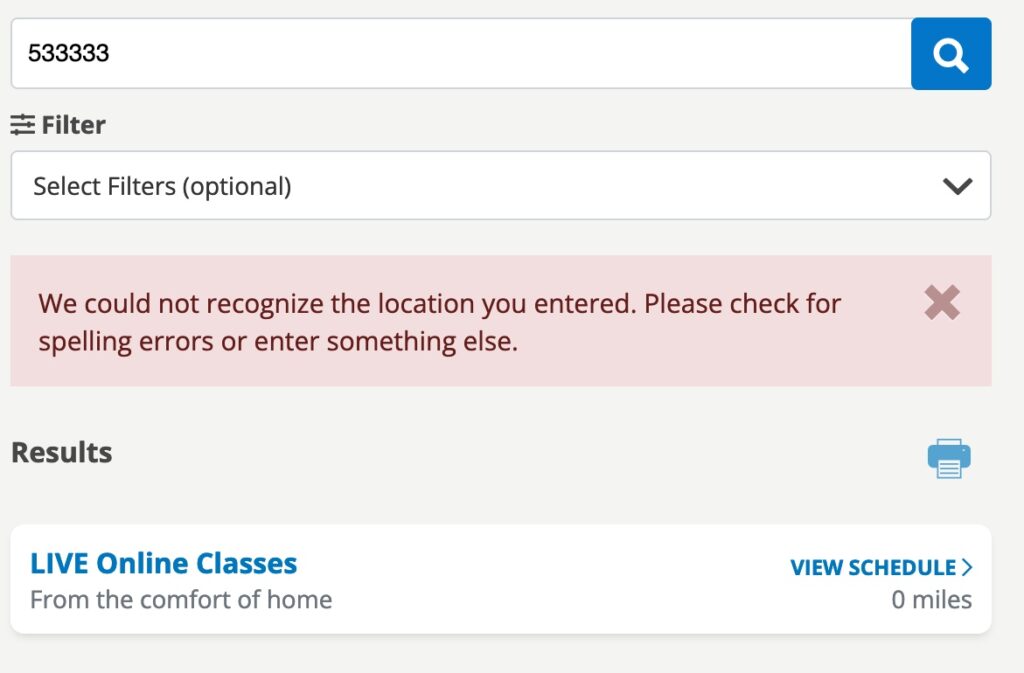
2. Bad color contrast
Color contrast can mean the difference between easy to read or difficult. A bad color choice can make the text blend in with the background. Color blind and older individuals make have difficulty if you use the wrong colors. Check out the Best Ways to Evaluate Your Designs for Color Contrast.
3. Forgetting to label your icons
Many apps use the same icons. Icons like stars, hearts and check marks. These icons can mean different things in different apps. Use labels to help users know what the icon means.
4. Misleading users with links and buttons
Make sure that buttons and links do what you promised. It should take the user somewhere or do something. A general rule is that a link needs to go somewhere. Buttons allow a user to do something. Don’t use links to add, change or delete any data on the screen.
When do you use a button? First, consider what task you want the user to do. If they need to Buy, Sign Up or Add something, use a button. You may use secondary buttons for different tasks. Your primary action should stand out. For other actions like going to a new page, you can use a link.
5. Slow load times
Slow loading pages can annoy your users. Use tools like PageSpeed Insights to tell you what is slowing your site down. Images, fonts and videos can slow your site down.
6. No way to distinguish a primary and secondary button
Sometimes you’ll have more than one action that you want the user to do. It’s important to make it easy for them to identify the primary action. Your primary button should be bolder and more prominent. Choose a strong color with bold text to help it stand out.
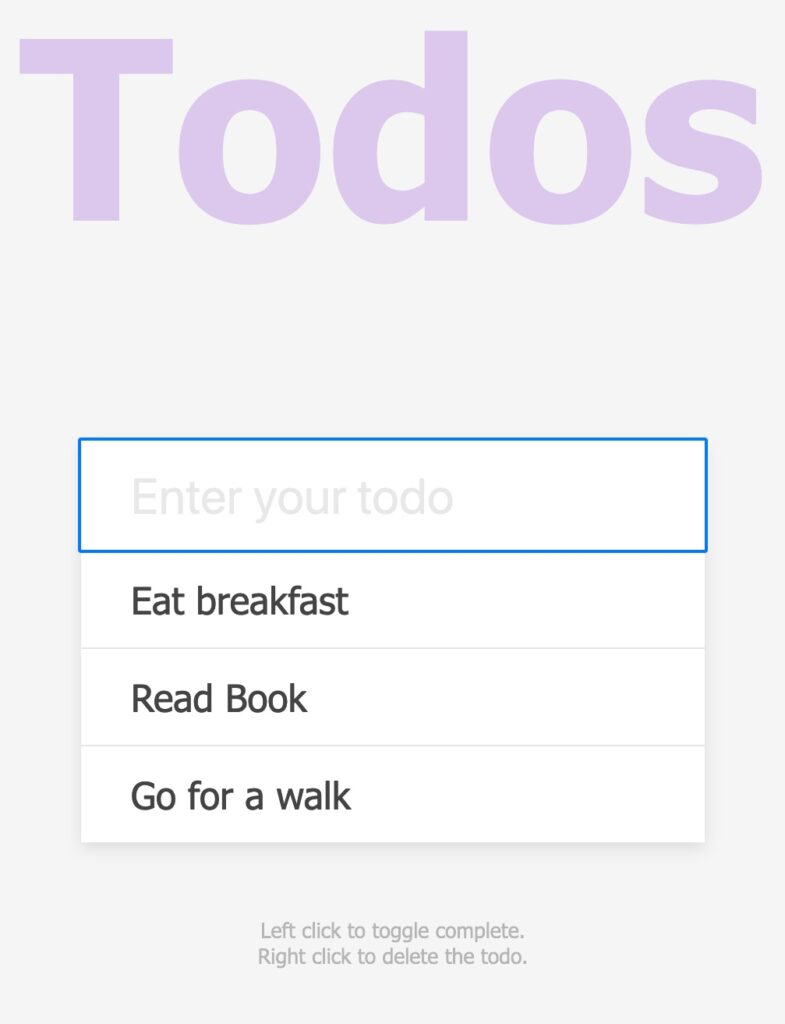
7. No text hierarchy
People scan your UI to figure out what to do. Text hierarchy helps them to know what to pay attention to. Use size, color and weight to show importance of text. Include spacing to separate different pieces of information.
Design mistakes can happen. You can create a better user experience by avoiding these common UX mistakes.