Have you tried a coding challenge? Coding challenges allow you to stretch you programming and design skills. You have your choice of places to find coding challenges.

Image by Dean Moriarty from Pixabay
You can pick coding challenges that ask you to build components or a simple app. Some of the challenges include working with an API.
Advice Generator
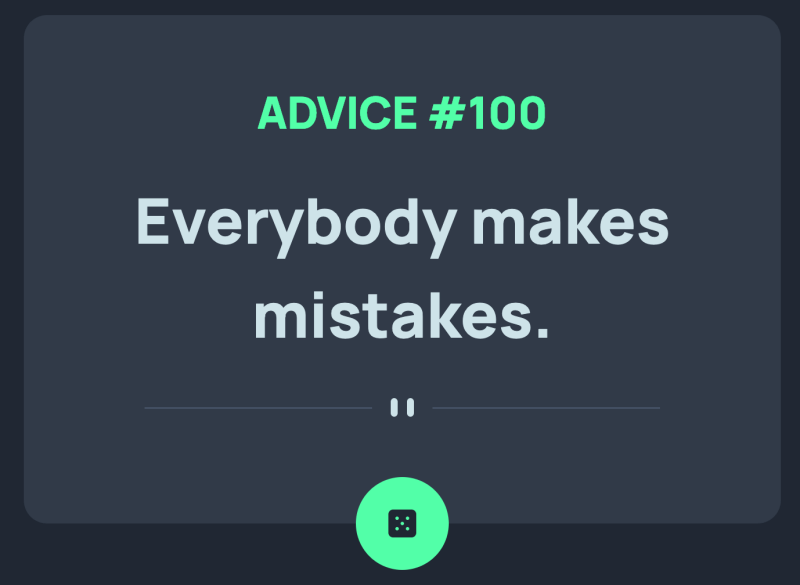
The Advice Generator coding challenge on Frontend Mentor has you working with an API. This API provides you with data for displaying advice on a web page.

How I Built It
I created this app using HTML, CSS and JavaScript. For CSS, I started with Bootstrap to help structure the design. Then, I used FlexBox to manage the layout.
Fetching Data
I used the JavaScript Fetch API to fetch the data from the Advice Slip JSON API and display it on a web page. By default, it picks a piece of advice and displays it. If you want to get another piece of advice, you need to click the dice icon. This icon button retrieves a random piece of advice.
If you don’t use the cache option of no-cache, you get the small piece of advice. When you call the API which returns a random piece of advice, it doesn’t display on the web page. It is caching the data. When you use the no-cache option, fetch retrieves a random piece of advice.
Design Challenges
The layout required centering the advice box and the dice icon for the button. To handle this, I used FlexBox to center the box and to align the button on top of the bottom of the box. You need to use a combination of absolute positioning and FlexBox to get the dice to appear where you want it.
The advice box needs to be flexible. It has to expand and contract depending on the size of the advice. FlexBox makes this easier.
