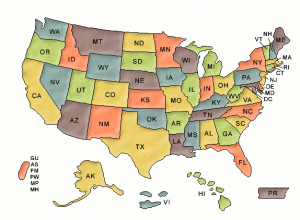
An image map is an image with specific clickable areas. You may create a map where you can click on city names or even states that goes to specific pages or displays additional information. The simplest way to create an image map is to use HTML. You can use a tool like Dreamweaver to define the coordinates of each clickable area.
 An image map with special effects requires more than HTML. In the past, you could achieve certain effects with flash. Now, you can use jQuery to build what you needed to use Flash for. The jQuery plugin called ImageMapster helps you to make HTML images without Flash. It works on modern web browsers and mobile devices. With ImageMapster, you can highlight and select areas on your map, create special effects, show floating tool tips and more.
An image map with special effects requires more than HTML. In the past, you could achieve certain effects with flash. Now, you can use jQuery to build what you needed to use Flash for. The jQuery plugin called ImageMapster helps you to make HTML images without Flash. It works on modern web browsers and mobile devices. With ImageMapster, you can highlight and select areas on your map, create special effects, show floating tool tips and more.
Using Imagemapster
To use Imagemapster, you need to do the following:
- Download the jQuery plugin and include it in your page.
- Create an image map and add to your page.
- Apply the Imagemapster code.
- Add the special effects that you want to include.
- Write additional code to include additional functionality.
- Test your image map.
Imagemapster has demos and documentation that provides more details on how to use this plugin.
