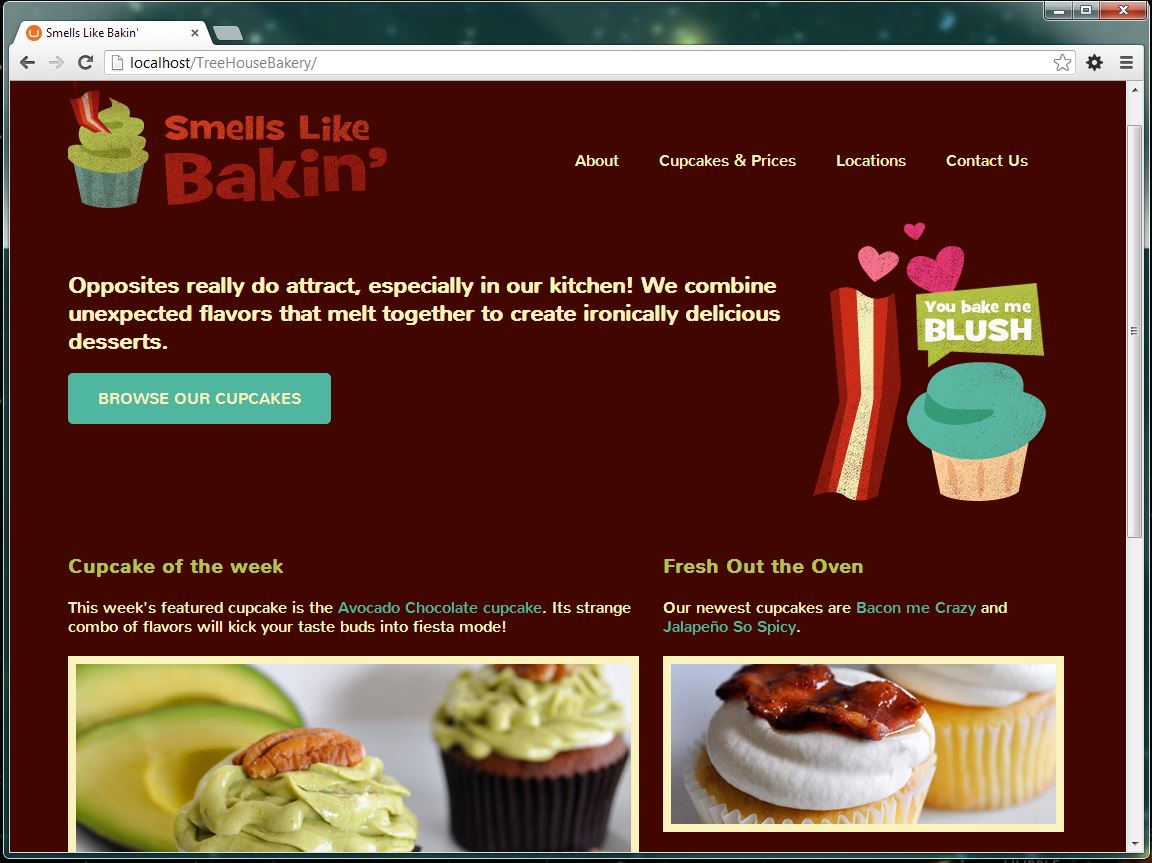
How do you learn a new content management system? You build a website with it. A sample website works best because you can delete it if you don’t like the results or even the CMS. I used the Smells Like Bakin’ tutorial from Treehouse and a CMS called Umbraco. Treehouse uses Smells Like Bakin’ to teach how to build a simple website. Umbraco is an open source ASP.Net CMS.
Building the website
- Download and install Umbraco.
I followed the manual install instructions. Umbraco lets you use an installer. I choose to do it manually, so I could learn what the install process is. The manual process was quick and easy to follow. - Download and install the files for Smells Like Bakin.
Instead of following the tutorial, I found a copy of the site on github. - Install a starter kit in Umbraco.
Umbraco lets you install it without a starter kit. Without a starter kit, you need to create your own document types and templates. To save time, it is easier to install a starter kit. Umbraco has several to choose from. I chose the HTML5 Boilerplate. It creates a simple website based on HTML5 Boilerplate. - Modify the templates.
HTML5 Boilerplate starter kit comes with 3 templates: a master page, a home page and a generic page. Using the Smells Like Bakin’ github download, I started to modified the templates. Umbraco uses master pages. The master page template is used by the home page and generic page template. I added the header, navigation and footer to the master page. - Modify the CSS.
You can add and modify CSS inside Umbraco. It let you create additional styles that can be used in the CMS editor. These styles makes it easy for a content editor to use them without any knowledge of CSS. For this test, I added the existing styles from my example and then made a few adjustments to it. - Create the Home Page.
I used the home page template to create the Home page. Then, I added the content and images to the page. - Create an additional page.
My example of the Smells Like Bakin’ had only one web page. I created an additional page to test the generic page template in Umbraco.
Lessons Learned
- When installing Umbraco, select and install a starter kit. A starter kit makes your life easier. The type of starter kit depends on what you want to do with the site. Before installing Umbraco, identify the starter kit that fits your needs.
- Using a Grid 12 system, it made building the website quicker than developing your own. The HTML gitHub example used a Grid 12 system.
- Umbraco lets you store images inside the database or externally in a file folder as part of the website. Before you build the site, you want to determine which images are added to the database.
With Umbraco, you have to have an idea of what you want to do with it before you start. Umbraco offers the flexibility of page templates, packages(plugins) and XSLT macros. It provides greater control over design and code/markup. As a CMS, it isn’t the type where you can install and be up and running in 5 minutes. If you want that, you are going to need a different CMS.
Related Article
If you need a different CMS, check out CMS Showdown at Web414 Meetup.