The best way to learn a new coding technique or design framework is to build something with it. I chose to build a website with CSS Grid. I wanted to take a book and make it a website. On Grid By Example, you can find a CSS Grid starter template that makes it simple to begin. The template has a simple two column layout: left-hand sidebar and right hand column for content. Plus, it uses an existing CSS Framework called Skeleton. I have used Skeleton to create WordPress themes.

What steps were needed to build the website?
- Choose and download a public domain book from Project Gutenberg
- Download the CSS Grid Starter Template
- Step up the new website with the CSS Grid Starter Template
- Modify the sample page with content from the ebook
- Create new CSS classes and modify existing ones to create the look I wanted
- Test and modify the CSS for mobile
Choose a public domain book for this project
You can download a public domain book from Project Gutenberg. I picked I chose Black Amazon of Mars by Leigh Brackett because I wanted to build a science fiction themed site.
Getting Started with the CSS Grid Starter Template
When you first install the template, your website looks like this:

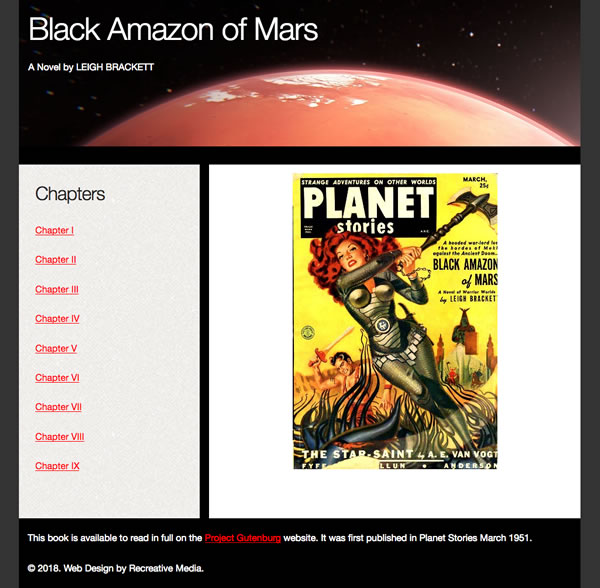
My next steps were to replace the template’s content with my own and start to add new CSS to start building a simple design. Then, I downloaded images from Pixabay.com for the website. I wanted a photo of Mars for the header and a better photo for one of the chapters. It had an illustration that didn’t go with the story. The final result looks like this.

Does it work on mobile?
CSS Grid is mobile-first. I had to make changes to the CSS for the additions that I added to the website. The CSS Grid part worked beautifully on mobile.
Summary
CSS Grid Starter template helped me to get started quickly. The template did most of the work. I didn’t have to figure out the layout from scratch. I spent most of my time creating the pages, adding the content and adding design elements to make the site look better. The starter template made my first attempt in building with CSS Grid simple and easy.
