How do you take screenshots of your code? The simplest way is to use your screen capture application that comes with your OS. Then, you can improve it by using a graphics editor like GIMP.

Photo: Photo by Nicole De Khors from Burst
What if you want your code to look right without the extra work? You can capture your code using a extensions that work with your code editor.
Polacode
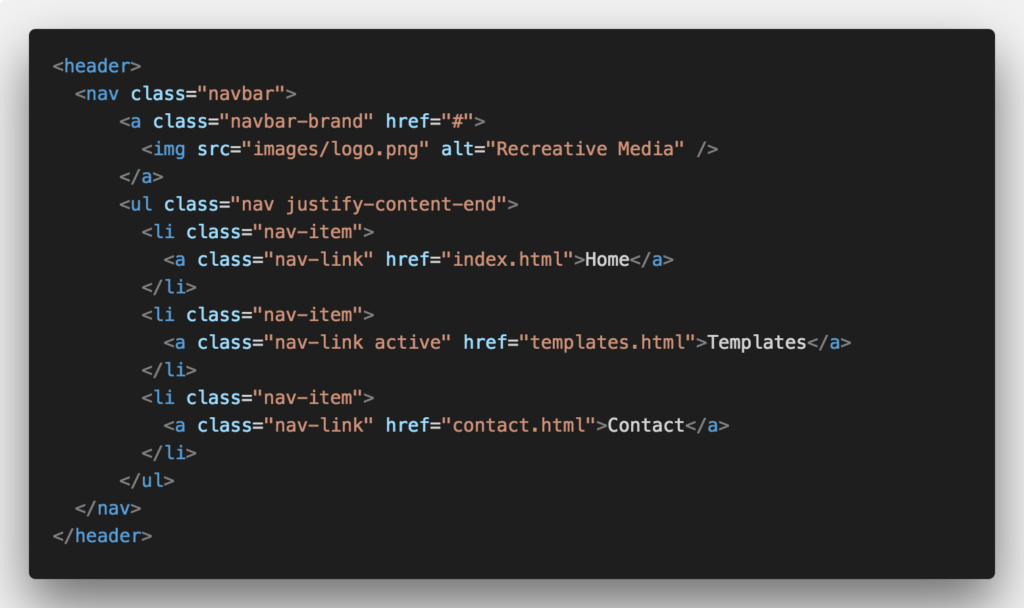
Polacode is a Visual Studio Code extension. You launch it by using the command palette and typing Polacode, It opens the Polacode window next to your code. You select and copy the code you want a screenshot of. Paste it into Polacode, click the camera button and it generates a screenshot for you. Then, you can use the screenshot for your blog, social media accounts or future reference.

If you don’t want to add an extension to your IDE, you can install software like Carbon to take screenshot. For more details on Carbon and Polacode check out Scotch’s 6 awesome tools for creating a screenshot of your code.
How do I make my screenshot great?
If you use Visual Studio Code, you can modify the settings to get a clean and easy to read screenshot. Andrew J. Byrnewalks you through the 6 settings he uses. If these tools don’t create the screenshot that you are looking for, you can also use 5 Ideas for making a screen shot great.
What if I want more than a screenshot?
Screenshots are great for static images of your code. What if you want to create a demo or screencast? Travis Fischer on Hacker Noon provides you with different tools for making your code look beautiful.
