When you enter information into a form, it is easy to make mistakes. How do you help your users make less mistakes? You provide them with defaults. Defaults can help users to fill out a form quicker, make decisions easier and reduce errors.

Photo by: BiljaST
When you build a form, you need to get different types of information. Some information like their name, address and email address need to be entered by the user. Other information like state, country, gender or some other information that requires a decision can use a default. A default is the most likely option that a user would choose.
For example, your user is going to buy a product. The default quantity is one. You set the quantity for them, so they don’t have to. It helps them to make the purchase quickly. You don’t want them to think to hard on how many they want.
Should you use a drop down list or something else?
It depends. If you have a short number of options, you can use a radio button list. The list makes it easy to scan your options and choose quickly.
For a longer list of options like State or Country, a radio button list would be too hard to read. It is better to put the options in a drop down list. Most mobile devices can handle the use of a drop down list on a form. If you aren’t certain which one works better for your form, you can ask these 9 questions to help you decide.

Should you choose an option in a drop down list?
When you can, fill drop down lists like state and country with user data. For drop down lists that require a decision by the user, you can leave the field blank. By leaving them blank, people scan for the empty or blank fields and fill them in. They rarely change fields with defaults in them.
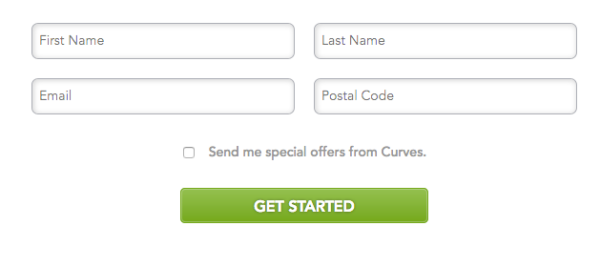
Should you use placeholders in fields?
If you are designing a short form with a couple of fields like a login or sign up form, then the answer is yes. You can use placeholders instead of labels on these forms.

When you create longer forms like an event registration form, don’t use placeholders. Use clear label, error messages and defaults to help guide the user through the form.
When you build a form, you can use these techniques to help guide them through filling out a form. Defaults, radio button lists or other input fields, pre-selected drop down lists and placeholders in fields when necessary. By making decisions for users and guiding them through the data entry process of your form, you can help make filling out forms faster and easier.