Where do you get ideas for a theme? Do you start with a color palette, photo or website? I decided to use a photo to create a theme for my blog. I found a free stock photo and started design my new theme.
How Did I Create the Theme?
- Found a free stock photo
- Generated a color palette from the photo
- Start with an HTML Theme
- Build the Theme in WordPress
- Test and fix issues
- Upload and apply the final theme
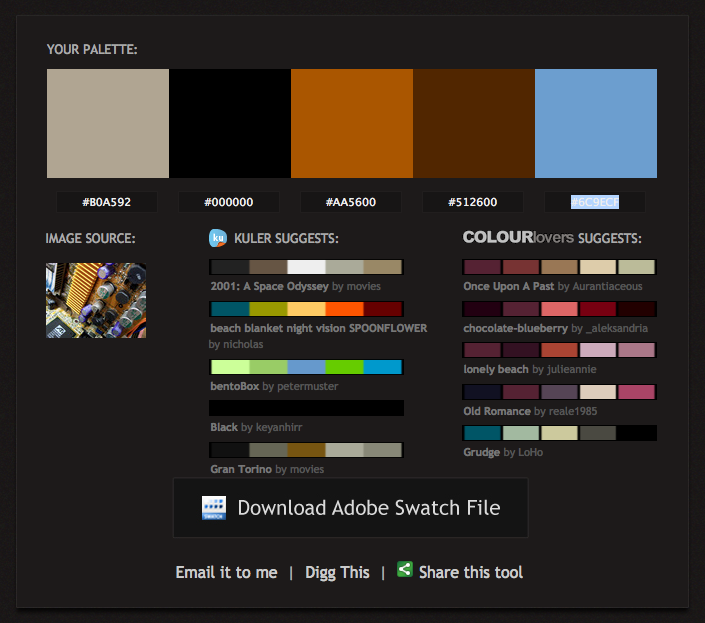
Generate Color Palette from Photo
I uses Adobe Kuler, now called Adobe Color CC, to create my palette. Here is my palette:

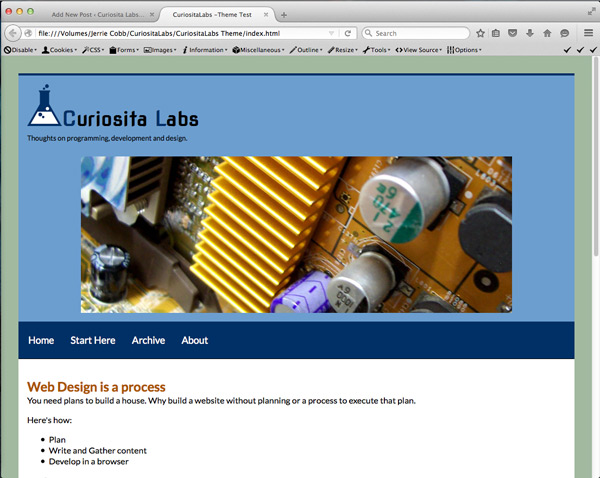
Start with an HTML Theme
Using the color palette, I choose a color for the background, heading and more. Next, I built a test page in HTML. HTML makes it quick and easier to design in the browser. You can see your results quickly.

Once I had the page made, I evaluated the results. Do the colors look good together? Does the overall design do what I want it to do? I had some issues with the colors. They didn’t work well together. I changed out the colors and reevaluated the results. Once I got a design that worked, I started building the theme.
Building the theme
WordPress has starter themes. I wanted a theme that was responsive and simple to work with. At a WordPress meetup, they talked about using Underscores. This starter theme is recommended by local WordPress designers.
Next, I started adding my CSS to the starter theme’s CSS. I had to make adjustments to ensure that the CSS works with WordPress. If you don’t, your theme may have unexpected results. Then, I added my theme to WordPress and started testing. I had to make additional changes. A few tweaks to fix things that didn’t work that way I had planned.
What was the Result?
The result was ok. I went back to tweak the colors because the original colors didn’t work well for me. Working with colors from that photo was challenging. The colors work well in the photo. When interpreted to hex colors for CSS, they didn’t seem to look as good. The challenge was learning how to get the right mix of colors. Some choices worked better than others. The colors may look good in a photograph, but they make not work well in designing a theme.
This was an experiment. Not all experiments work out. From every experiment, you learn something. You learn what to do, what not to do and how to do better the next time.
Have you had success in designing a theme from a photo?

